来源:小编 更新:2024-11-01 10:42:41
用手机看


选择一个独特的故事情节。
设计有趣的游戏玩法。
确保游戏具有挑战性。

制作H5小游戏需要掌握以下技术:
HTML5:用于构建游戏的基本结构。
CSS3:用于设计游戏的样式和布局。
JavaScript:用于实现游戏的逻辑和交互。
您可以通过在线教程、视频课程或参加培训课程来学习这些技术。

目前,制作H5小游戏的开发工具有以下几种:
原生开发:直接使用HTML5、CSS3和JavaScript编写代码。
第三方引擎:如白鹭、Cocos2d-Js、Phaser等,提供丰富的游戏开发资源和插件。
第三方工具:如MAKA、Construct等,提供可视化编辑界面,降低开发难度。
根据您的技术水平和需求选择合适的开发工具。

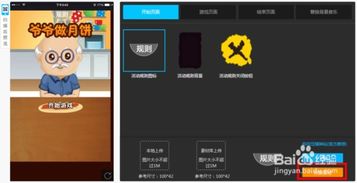
使用简洁明了的布局。
确保界面元素与游戏主题相符。
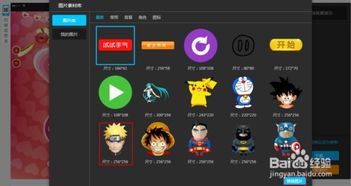
使用高质量的图片和图标。
您可以使用Adobe Photoshop、Sketch等图形设计软件来设计游戏界面。

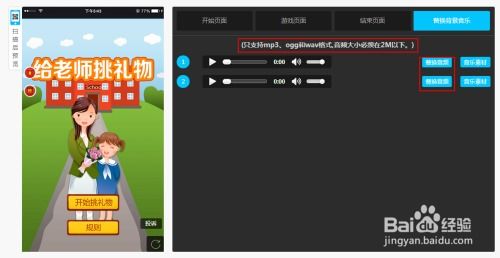
选择合适的音效和背景音乐。
确保音效和背景音乐与游戏氛围相符。
避免使用过于喧闹的音效和音乐。
您可以从音效库或自己制作音频文件。

在多个设备上测试游戏,确保兼容性。
收集玩家反馈,不断改进游戏。
优化游戏性能,提高加载速度。

选择合适的发布平台,如微信、微博、QQ等。
为游戏制作宣传海报和推广文案。
与合作伙伴合作,扩大游戏影响力。
H5小游戏的制作过程虽然具有一定的挑战性,但只要掌握相关技术和方法,您就能轻松制作出吸引人的游戏。希望本文能为您提供帮助,祝您在H5小游戏制作的道路上越走越远。